Develop Colab Notebooks with Visual Studio Code
For those who work frequently with Jupyter notebooks, Google Colab is a fantastic tool that allows developers to create, edit, and share their Python code through a web-based interface. However, sometimes we may prefer to use our own local development environment like Visual Studio Code (VS Code), especially if it means we get access to many of its helpful features. This guide will walk you through the process of developing your Google Colab notebooks with VS Code.
The key to this process is using a GitHub repository as a bridge to connect your local development environment (VS Code) with Google Colab.
Step 1: Create a GitHub Repository
Begin the process by creating a new GitHub repository. This repo will be used as storage for your notebook files, enabling you to access them from both VS Code and Google Colab.
Step 2: Authorize Google Colab to Connect to GitHub
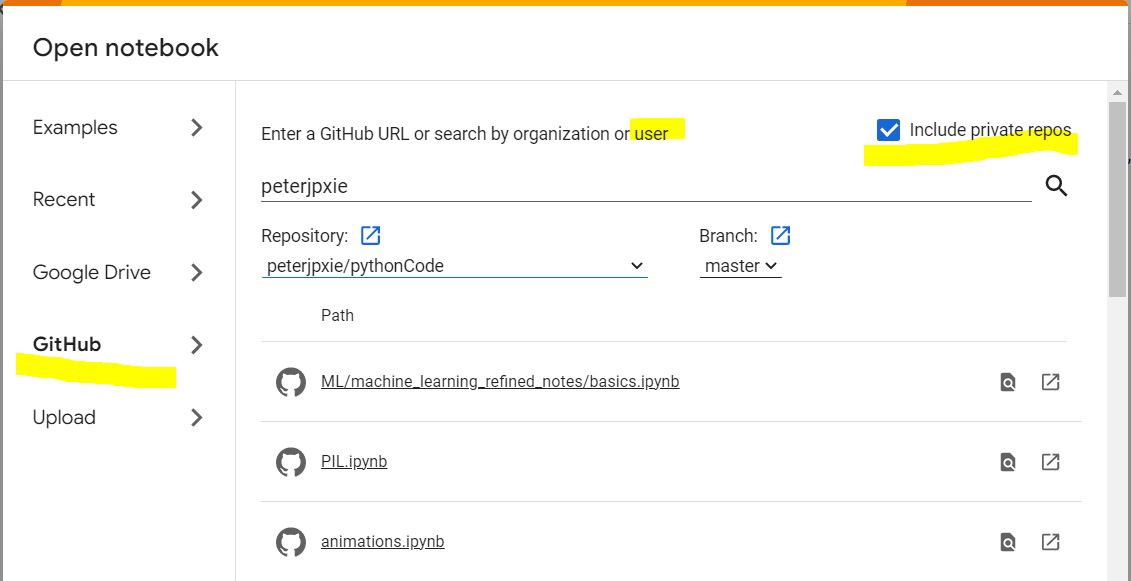
Next, navigate to Google Colab and click on File / Open notebook from the menu, then go to the GitHub tab and enter your github username and tick 'Include private repos'. You'll then be taken to a new page where you can authorize Google Colab to access your GitHub repositories.

Step 3: Clone the GitHub Repository to Your Local Development Environment
After authorizing Google Colab to connect to GitHub, the next step is to clone the created GitHub repository to your local development environment. This is as simple as copying the repo’s URL and using the git clone command on your terminal.
Step 4: Open the Repository Locally with VS Code
With the repository successfully cloned to your local environment, proceed to open the repository using VS Code. This can be achieved either by navigating to the repository's folder and opening it manually or by using the code command followed by the directory path.
Step 5: Make Changes to the Notebooks on VS Code and Commit to GitHub
Now, you can start working on your notebook inside VS Code. After making all the necessary changes, commit the changes and then push them to your GitHub.
Step 6: Open the Notebook from GitHub Tab in Google Colab and Run
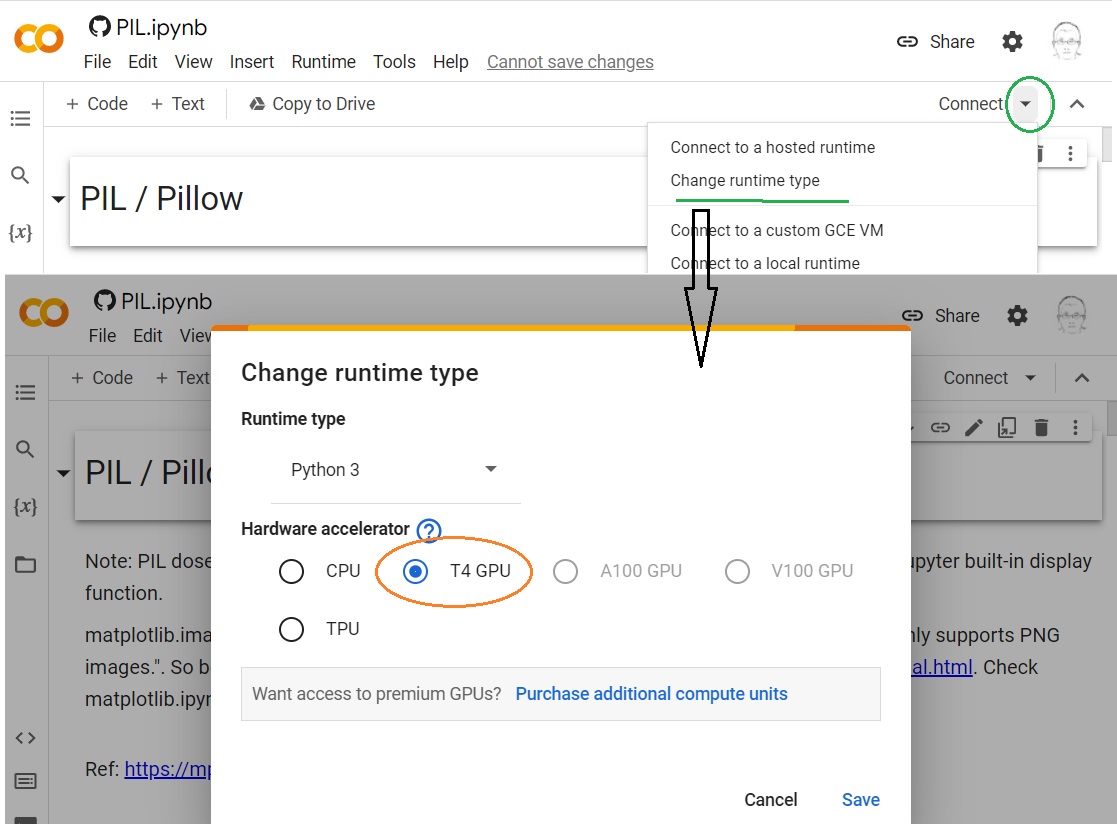
With the notebook changes now on GitHub, head back to Google Colab. From the File menu, choose Open notebook. In the GitHub tab, search for your repository and select the notebook you have been working on. Connect a runtime, and you can opt to select the GPU for running your notebooks. Note that if you've been developing notebooks directly in Colab without utilizing GPU resources for execution, it will repeatedly prompt you to switch to CPU, which can be quite annoying and now solved by developing locally on VS code.

Step 7: Repeat Step 5 for Further Modifications on Notebook
If you want to continue modifying your notebook on VS Code, simply repeat step 5, then refresh the notebook page in Google Colab after pushing any new changes from VS Code!
This process might seem a bit lengthy compared to working directly in Google Colab, but it allows for more sophisticated code work using the functionality of VS Code, all while preserving the shareability and accessibility of Google Colab. Happy coding!
